There’s been several very good articles written that show how to position a logo in the center of the main navigation menu, such as this one by Sridhar Katakam. These various methods work great, but I wanted to show you another option that I use that uses CSS only. Some advantages to doing this using […]
View MoreAlphaBlossom Articles
I want to read about
Add Icons And Change Comment Form Labels on WordPress and Genesis Comment Forms
If you’d like to change the labels on your Genesis comment form, or add icons (like Font Awesome icons) to your labels you can easily do that using a couple of WordPress filters. The HTML5 Genesis Child themes use the default WordPress comment system*, so to make these changes you’ll have to use the WordPress […]
View MoreSave Hours And Frustration With This Responsive Web Design Troubleshooting Tip
I love troubleshooting. I love the challenge of figuring out an issue. It’s a great way to learn and it’s a great way to speed up your workflow. If you can master troubleshooting, you’ll significantly cut down on your overall development time, as well as the amount of time it takes to handle any issues […]
View MoreAdd Genesis Style Page-Links To Split Long Posts And Pages Into Multiple Pages
By default, WordPress has a function that allows you to split a single post or page into multiple pages. They’re called “Page-Links” and they’re useful if you want to split a long post into pages to make it easier to read. To add a page link to your post, place your cursor in your editor […]
View MoreA Better Genesis Responsive Logo With An Additional Bonus
In my spare time I help out on the StudioPress forums. One of the most asked questions is ‘how do I get my header to be responsive?‘. The issue is usually with the header logo and getting it to show properly on different screen sizes. I’m going to show you what I think is the […]
View MoreIf You Pay Peanuts, You Get Monkeys. Why I Broke Up With HostGator (And Who Our New Web Host Is)
AlphaBlossom’s website recently underwent a complete makeover. We’re calling it a “soft launch” while we work out the final bugs and details, to be followed by a major launch party, champagne, confetti…the whole works! Well, maybe not that much, but we’ll definitely write an article explaining why we made the changes we did, as well […]
View More1 Easy Step To Add A Home Icon To Breadcrumbs With WordPress SEO by Yoast
There’s a good chance that you’re already using the WordPress SEO by Yoast plugin on your site. As I’m writing this, there have been 11,575,494 downloads from WordPress. If you’re using the Genesis breadcrumbs, you should refer to this post instead. There’s also a good chance you’re already using the very popular Font Awesome icons. […]
View MoreMove The WooCommerce Price On The Single Product Page
WooCommerce shopping cart for WordPress displays the price between the product title and product description on the single product page by default. If you’d like to move the price after the content, you can do so easily by adding the following hook to your theme’s functions.php file: [gist id=”acc312ebd7f2ae50c175″ file=”woocommerce-move-price.php”] The number on each line […]
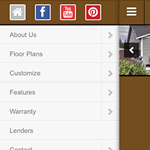
View More7 Easy Steps To Add An Off-Canvas Mobile Menu To Any Genesis Child Theme
With website visitors spending more and more time viewing your website from mobile devices, mobile navigation is becoming more important than ever. We’d like to show you one option that looks and works very well. Mmenu is a free jQuery plugin for an “off-canvas” menu with lots of options, well documented, and free (but please […]
View MoreIntegrating WooCommerce With The Genesis Framework For WordPress
UPDATE: This code has been updated to support Genesis Layout Settings (thanks to Kelly Murray) and fix an issue with the sidebar appearing below the content when using the full-width layout. Updated April 4, 2015. We’re big fans of the WooCommerce eCommerce plugin, which generally integrates well with WordPress themes. When using it with the […]
View MoreCreate Equal, Full Height Columns With CSS Including Genesis Framework Example
Equal and full height columns, sometimes referred to as the Holy Grail of webdesign can be very difficult to achieve, hence the name “Holy Grail.” If you have a website with dynamic content, the height of each column will vary depending on content and you don’t know how tall each column will be. The challenge […]
View MoreReplace Genesis Breadcrumbs Home Text with Icon or Image
UPDATE: Our new webdesign uses the breadcrumbs from the popular WordPress SEO by Yoast plugin. We wrote a much easier way to accomplish in this article this if you’re using this plugin. In case you haven’t notice, Icons are all the rage these days. All the cool kids are using them, so it only makes […]
View More